Download Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e351.blogspot.com/2021/04/svg-viewbox-border-115-file-include-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
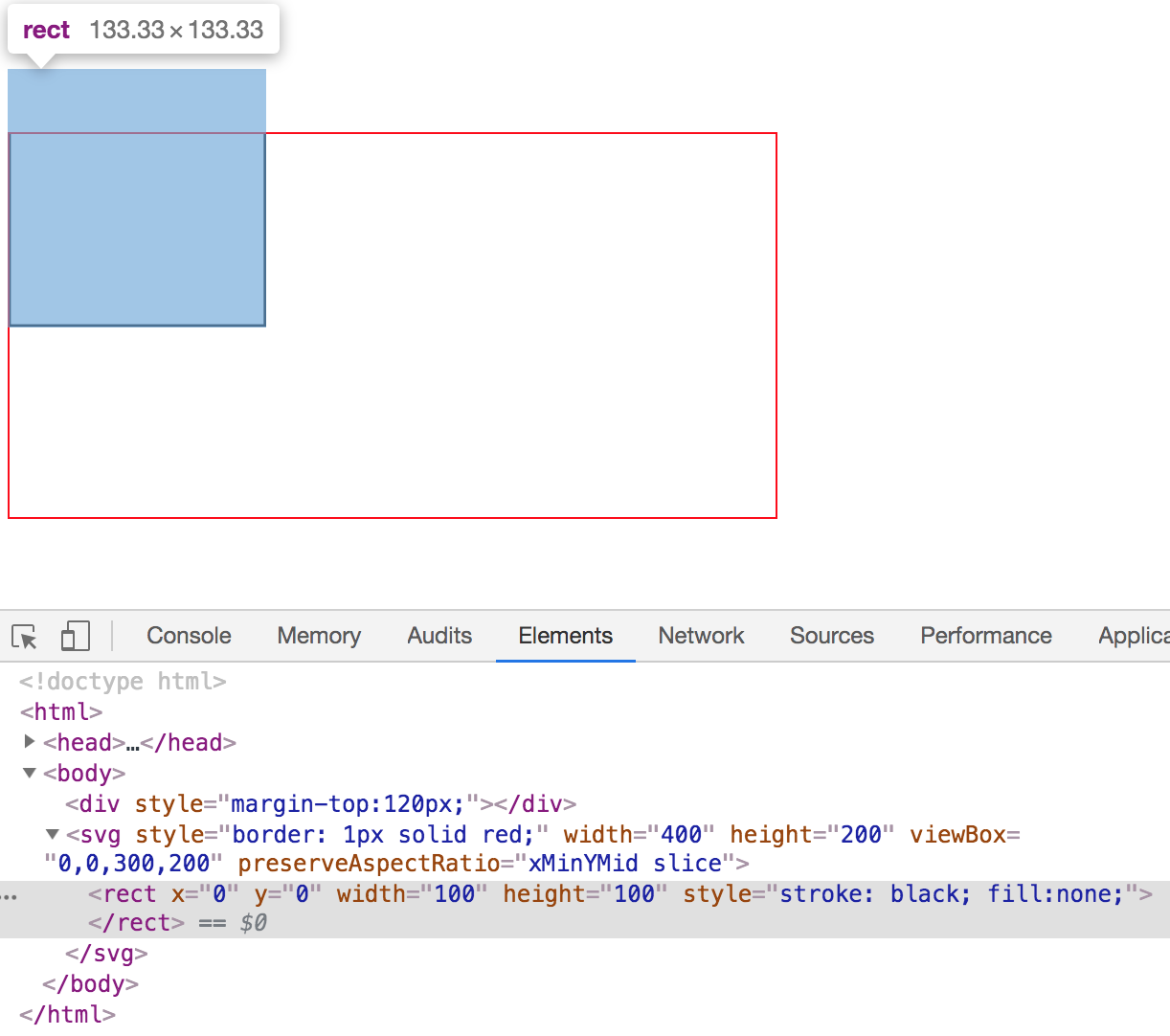
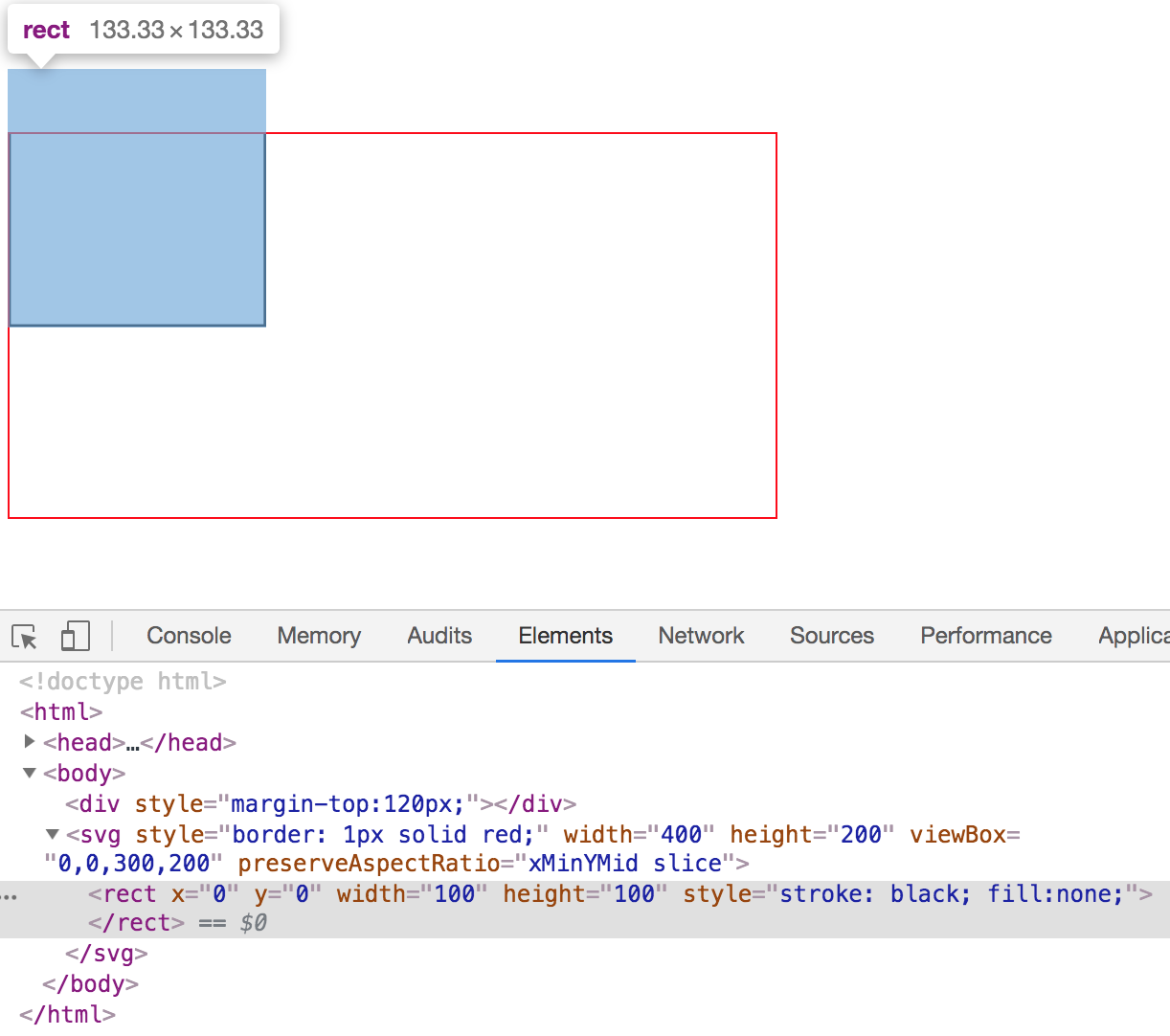
Here is Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The viewbox is an attribute of the svg element in html. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Offset.top = margin of body + border + (svg content height / viewbox height * rect y).

Here Dragons Abound: Continent Maps (Part 1): SVG and ... from 1.bp.blogspot.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Here's the syntax of the viewbox Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox can be a source of frustration when starting on your journey of learning svg, i know it was for me! The viewbox is an attribute of the svg element in html. The black border represents the new user coordinate system, and the blue border is the svg viewport. It is used to scale the svg element that here, the square box shows the border for the svg and with viewbox attribute we can set the scale. The viewbox property is like a camera in a 2d scene, it allows you to zoom in and out and focus only on certain part of the svg. The viewbox does many things Please tell me whether looks as follows: It's the final piece that makes vector graphics scalable vector graphics.
Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Viewbox Border - 115+ File Include SVG PNG EPS DXF As well as the svg element, the viewbox attribute can also be used on the elements symbol. Here's the syntax of the viewbox
Please tell me whether looks as follows: You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Here's the syntax of the viewbox SVG Cut Files
css - scale svg in flex item to match height of flex ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: The viewbox is an attribute of the svg element in html. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Convert svg to png imagemagick black border around path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The viewbox is an attribute of the svg element in html. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
inkscape - How to get rid of thin border of SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The viewbox is an attribute of the svg element in html. Please tell me whether looks as follows:
Applying box-sizing to an SVG - HTML & CSS - The SitePoint ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The viewbox is an attribute of the svg element in html. Please tell me whether looks as follows:
SVG viewBox Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
SVG viewBox Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG viewBox Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Here Dragons Abound: Continent Maps (Part 1): SVG and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
理解SVG viewport,viewBox,preserveAspectRatio缩放 « 张鑫旭-鑫空间-鑫生活 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. The viewbox is an attribute of the svg element in html. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
css - How to make a element expand or contract to its ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The viewbox is an attribute of the svg element in html. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
SVG viewBox Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
理解SVG viewport,viewBox,preserveAspectRatio缩放 « 张鑫旭-鑫空间-鑫生活 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
SVG : dessiner des rectangles - darchevillepatrick.info for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
SVG的基础概念-视窗viewPort,viewBox,preserveAspectRatio的讲解-妹纸前端 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
inkscape - How to get rid of thin border of SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The viewbox is an attribute of the svg element in html. As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
html - css vh vw and svg rectangle in Safari - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
html - rotate svg fill path box - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows:
How to Simplify SVG Code Using Basic Shapes | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The viewbox is an attribute of the svg element in html.
html - SVG in flexbox messes up height of other elements ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
理解SVG中的 viewport,viewBox, preserveAspectRatio - 龙恩0707 - 博客园 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Dynamic svg width/height after applying a stroke - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element.
Download Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Free SVG Cut Files
理解SVG中的 viewport,viewBox, preserveAspectRatio - 龙恩0707 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
svg - Create outline for adjacent shapes - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Support for setting SVG dimensions via CSS · Issue #128 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
Art-Directing SVG Images With The viewBox Attribute: How ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
svg-path | w_y blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
SVG viewBox Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Diagonal Borders With CSS And SVG - Andreas Wik for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
javascript - How to properly attach an SVG image to a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
javascript - Creating transparent svg element with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
the new code - Classical Greek Geometric Borders In SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Music Note Border Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows:
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
css - scale svg in flex item to match height of flex ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y).
Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Yellow Frame Holiday · Free image on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows:
Understand the SVG Viewbox | DigitalOcean for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
html - Svg line strange effect on bottom-border - CSS3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). You can redefine what the coordinates without units mean inside an <svg> element. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:
Here Dragons Abound: Continent Maps (Part 1): SVG and ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element. Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Convert svg to png imagemagick black border around path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
How to Enhance Your Website Layouts With SVG Shapes - Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user. The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows: Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol.
HTML | SVG pattern - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As well as the svg element, the viewbox attribute can also be used on the elements symbol. You can redefine what the coordinates without units mean inside an <svg> element. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Another way to explain it is, that the two first coordinates in the viewbox attribute defines the user.
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). Please tell me whether looks as follows:
Responsive SVG charts — viewBox may not be the answer | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Offset.top = margin of body + border + (svg content height / viewbox height * rect y). As well as the svg element, the viewbox attribute can also be used on the elements symbol. Please tell me whether looks as follows: The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. You can redefine what the coordinates without units mean inside an <svg> element.
The svg viewbox is very similar to the viewport, but it can also pan and zoom like a telescope. Please tell me whether looks as follows:

